티스토리 뷰
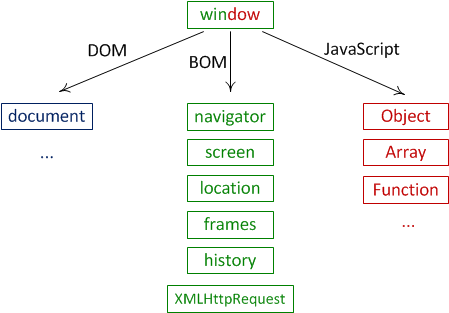
웹브라우저의 구성요소들은 하나하나가 객체화되어 있다. 자바스크립트로 이 객체를 제어해서 웹브라우저를 제어할 수 있게 된다. 이 객체들은 서로 계층적인 관계로 구조화되어 있다. BOM과 DOM은 이 구조를 구성하고 있는 가장 큰 틀의 분류라고 할 수 있다.

최상단엔 window라 불리는 ‘루트’ 객체가 있다. window 객체는 2가지 역할을 한다.
- 전역 객체 챕터에서 설명한 바와 같이, 자바스크립트 코드의 전역 객체이다.
- '브라우저 창(browser window)'을 대변하고, 이를 제어할 수 있는 메서드를 제공한다.
아래 예시에선 window 객체를 전역 객체로 사용하고 있다.
function sayHi() {
alert("안녕하세요.");
}
// 전역 함수는 전역 객체(window)의 메서드임
window.sayHi();
아래 예시에선 window 객체가 브라우저 창을 대변하고 있으며, 이를 이용해 창의 높이를 출력한다.
alert(window.innerHeight); // 창 내부(inner window) 높이window 객체엔 다양한 메서드와 프로퍼티가 있다.
문서 객체 모델(DOM)
문서 객체 모델(Document Object Model, DOM)은 웹 페이지 내의 모든 콘텐츠를 객체로 나타내준다. 이 객체는 수정 가능하다.
document 객체는 페이지의 기본 ‘진입점’ 역할을 한다. document 객체를 이용해 페이지 내 그 무엇이든 변경할 수 있고, 원하는 것을 만들 수도 있다.
예시:
// 배경을 붉은색으로 변경하기
document.body.style.background = "red";
// 1초 후 원상태로 복구하기
setTimeout(() => document.body.style.background = "", 1000);문서 객체 모델은 예시에서 소개한 document.body.style 외에도 수많은 기능을 제공한다. 관련 프로퍼티와 메서드에 대한 정보는 WHATWG의 DOM Living Standard에서 찾을 수 있다.
DOM 명세서엔 문서의 구조와 이를 조작할 수 있는 객체에 대한 설명이 담겨있다. 그런데 브라우저가 아닌 곳에서도 DOM을 사용하는 경우가 있다.
HTML 페이지를 다운로드하고 이를 가공해주는 서버 사이드 스크립트에서도 DOM을 사용한다. 이런 스크립트에선 명세서 일부만을 지원하겠지만.
CSS 규칙과 스타일시트(stylesheet)는 HTML과는 다른 구조를 띤다. 따라서 CSS 규칙과 스타일시트를 객체로 나타내고 이 객체를 어떻게 읽고 쓸 수 있을지에 대한 설명을 담은 별도의 명세서, CSS 객체 모델(CSS Object Model, CSSOM)이 존재한다.
CSSOM은 문서에 쓰이는 스타일 규칙을 수정할 때 DOM과 함께 쓰인다. 그런데 CSS 규칙은 대부분 정적이기 때문에 CSSOM을 실무에서 자주 접하지는 않을 거다. 자바스크립트를 이용해 CSS 규칙을 추가 혹은 제거해야 하는 경우는 극히 드물긴 하지만, 이때 CSSOM이 사용된다.
<!DOCTYPE html>
<html>
<body>
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<script>
// body 객체
console.log(document.body);
// 이미지 객체들의 리스트
console.log(document.images);
</script>
</body>
</html>또한 특정한 엘러먼트의 객체를 획득할 수 있는 메소드도 제공한다.
브라우저 객체 모델(BOM)
브라우저 객체 모델(Browser Object Model, BOM)은 문서 이외의 모든 것을 제어하기 위해 브라우저(호스트 환경)가 제공하는 추가 객체를 나타낸다.
예시:
- navigator 객체는 브라우저와 운영체제에 대한 정보를 제공한다. 객체엔 다양한 프로퍼티가 있는데, 가장 잘 알려진 프로퍼티는 현재 사용 중인 브라우저 정보를 알려주는 navigator.userAgent와 브라우저가 실행 중인 운영체제(Windows, Linux, Mac 등) 정보를 알려주는 navigator.platform이다.
- location 객체는 현재 URL을 읽을 수 있게 해주고 새로운 URL로 변경(redirect)할 수 있게 해준다.
아래 예시는 location 객체를 어떻게 활용할 수 있을지 보여준다.
alert(location.href); // 현재 URL을 보여줌
if (confirm("위키피디아 페이지로 가시겠습니까?")) {
location.href = "https://wikipedia.org"; // 새로운 페이지로 넘어감
}alert/confirm/prompt 역시 BOM의 일부이다. 문서와 직접 연결되어 있지 않지만, 사용자와 브라우저 사이의 커뮤니케이션을 도와주는 순수 브라우저 메서드이다.
BOM은 HTML 명세서의 일부이다.
BOM에 관련된 명세가 따로 있지는 않다. https://html.spec.whatwg.org에서 볼 수 있는 HTML 명세서는 태그, HTML 속성(attribute) 같은 ‘HTML’ 뿐만 아니라 다양한 객체와 메서드, 브라우저에서만 사용되는 DOM 확장을 다룬다. 이 모든 것이 HTML 기술에 속하기 때문입니다. HTML 명세서엔 이 외에도 https://spec.whatwg.org에 있는 내용도 들어간다.
'공부한거 > 프론트' 카테고리의 다른 글
| HTML에서 JavaScript 로드하기 (0) | 2024.07.16 |
|---|